We will contact you shortly!

In this article, we will explore the concept of website structure, what it should entail, and what pitfalls to avoid. We'll delve into common mistakes that often hinder progression, impeding traffic and conversions.
It is the arrangement of a website in which each page is organized and logically connected to others. Similar to a map, the structure aids users in easily finding relevant information and search engines in effectively “reading” web pages. It is designed so that each section of the resource corresponds to specific themes or queries that interest visitors.

Google regards it as a crucial factor for search engine optimization (SEO) as it aims to provide us with an enhanced search and navigation experience. A well-organized structure facilitates indexing, meaning pages quickly appear in search results for relevant queries.
Notably, approximately 95% of projects that come to us for optimization are built with errors. The most common ones include:
The fundamental requirements are based on basic principles of website creation and functioning, applicable to most platforms regardless of their type or content.
Key points include:
Clarity and simplicity in structure: Google advises making the structure understandable and straightforward. Page URLs should be short and readable.
Each page should have an H1 header, title, and description: These should align with the page's content, making it easy for users to find information based on their queries. Each element's content must be unique for proper indexing. Microdata usage and clear text structuring are also recommended for user and search engine orientation.

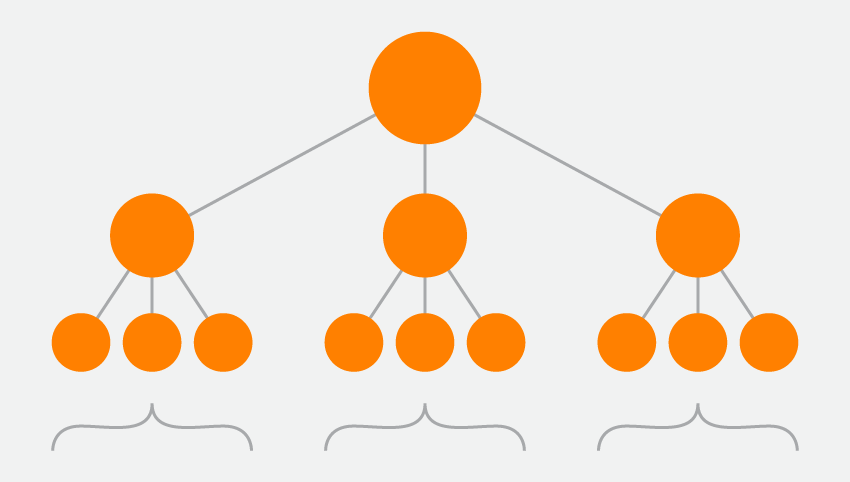
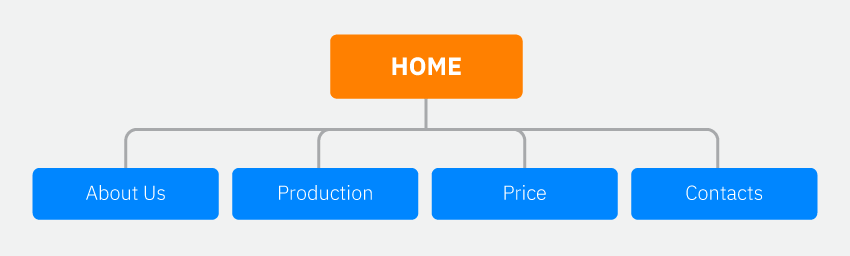
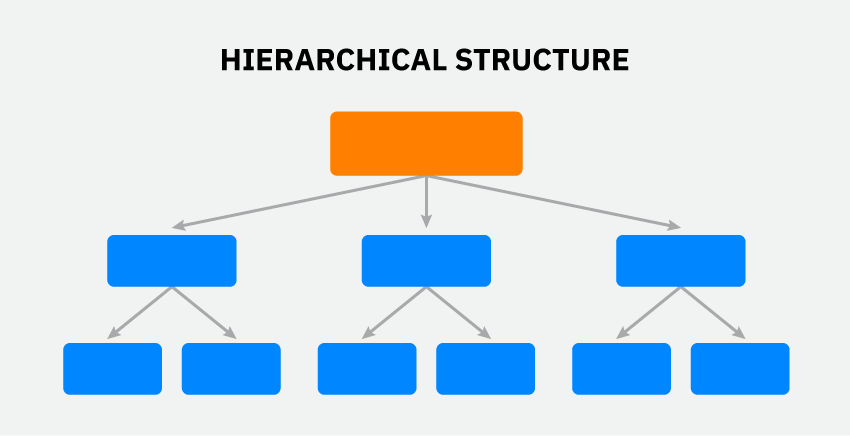
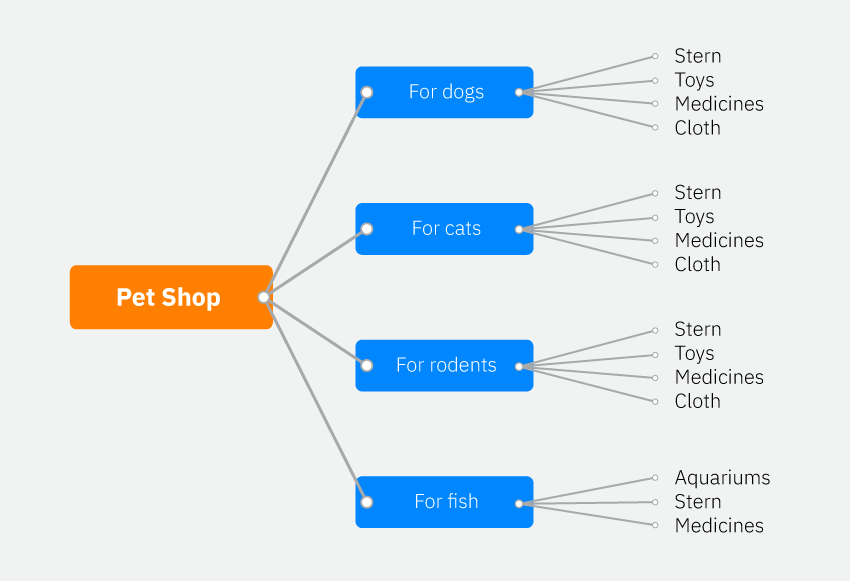
The structure of a website involves creating interconnected pages based on a hierarchical principle. It is easiest to visualize it schematically. The simplest schema for website structure is block-based. In it, the hierarchy, levels of page nesting, and their relationships are visually apparent.
So, there are two main types of structures and several methods of organizing content on a website. Let's examine them.
Basic schema types:

For a more detailed view: what is a linear website structure from an SEO perspective. Linear structures are ineffective for promotion since they focus attention solely on the starting page.
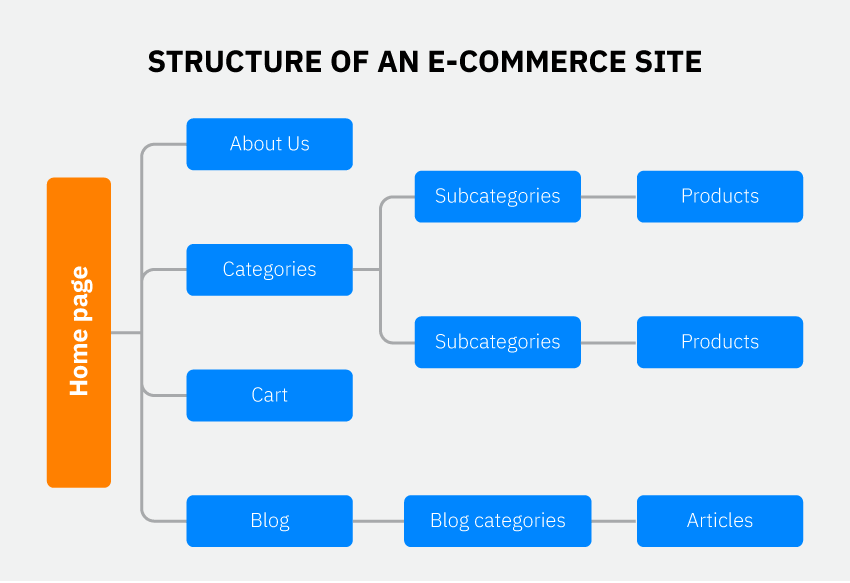
Hierarchical structures, on the other hand, divide content into thematic clusters, and their elements are connected through interlinking (internal links). Each thematic cluster is optimized for its group of queries, making promotion more targeted and effective. Each section has subsections, which can be hypothetically divided indefinitely, but it is not recommended to go below the fourth level of nesting—deeply placed pages are poorly indexed. The optimal structure is category → subcategory → product cards.
Methods of organizing content on websites are various systems of categorization and classification designed to make it easier for both humans and search engines to find relevant materials.
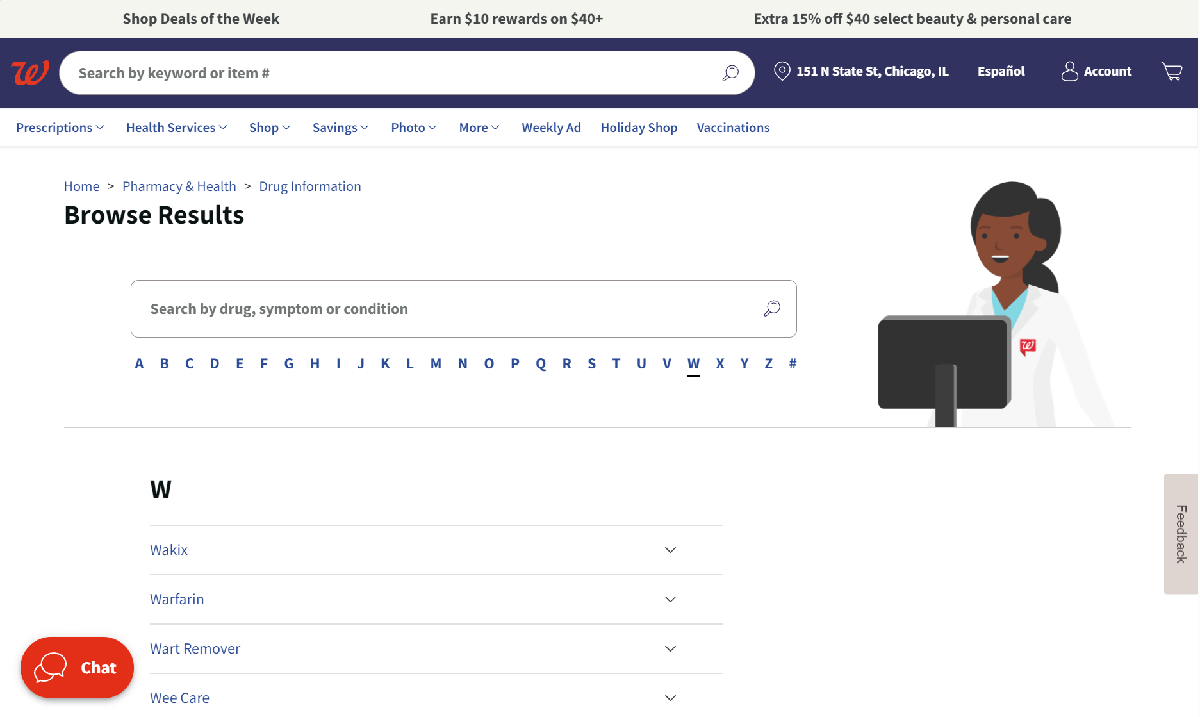
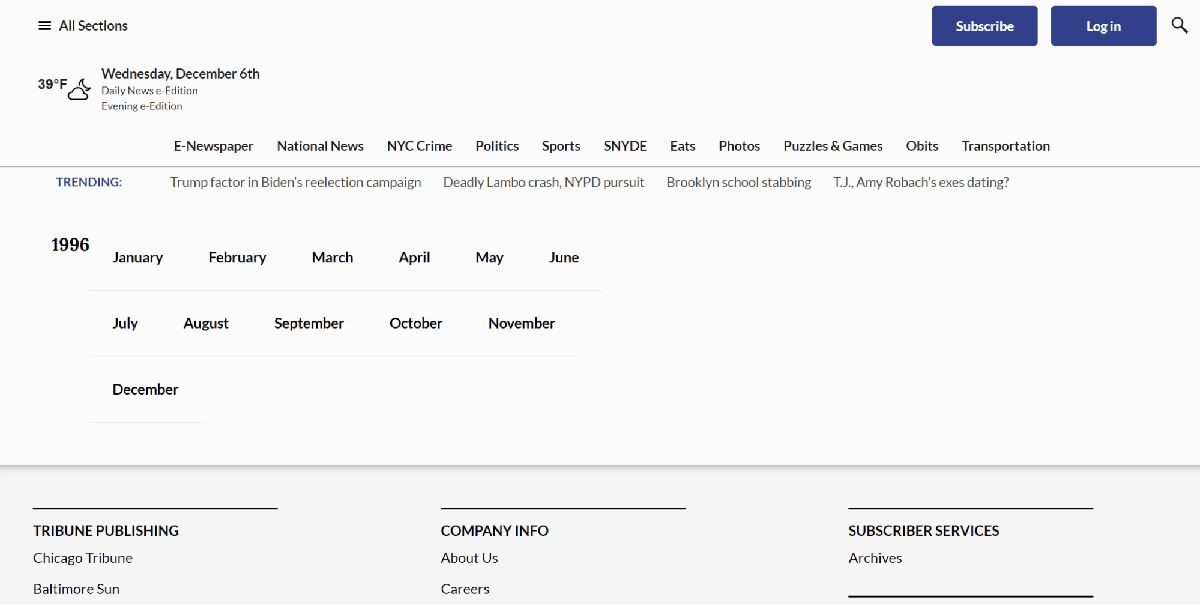
As the name suggests, information is arranged alphabetically. This method is often used in dictionaries or encyclopedias. Pharmacies typically use alphabetical structures to organize lists of medicinal products, facilitating search and quick access for buyers.

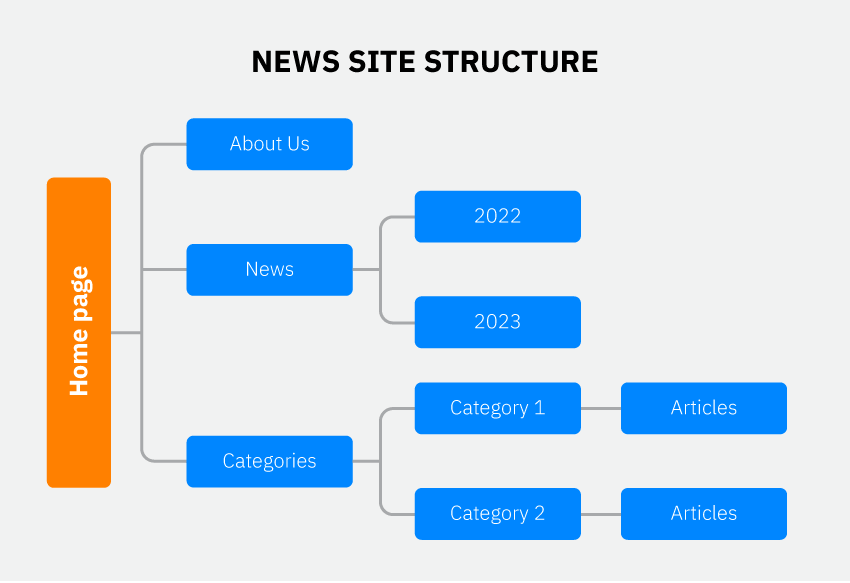
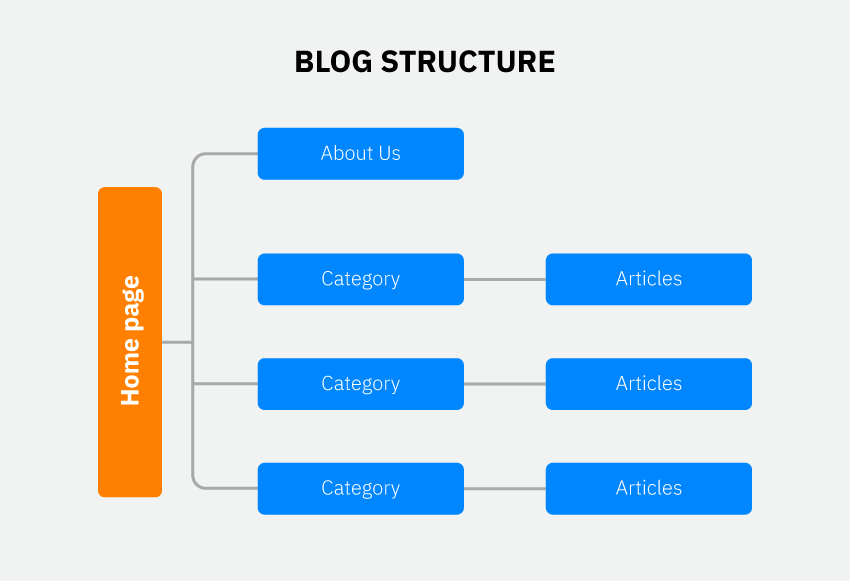
Here, everything is ordered by dates. This method is ideal for news portals or blogs.

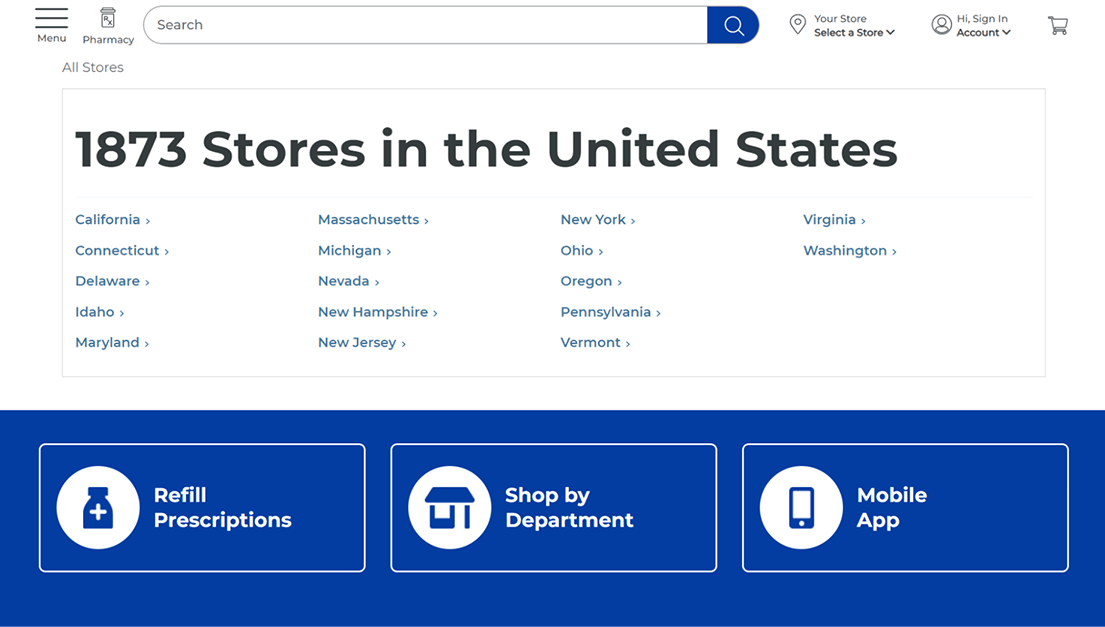
Often used in SEO to create pages targeting specific regions, such as services and branches in different cities. This helps increase relevance and visibility for geographically independent search queries. This approach allows businesses to effectively attract a local audience searching for products or services in their region.

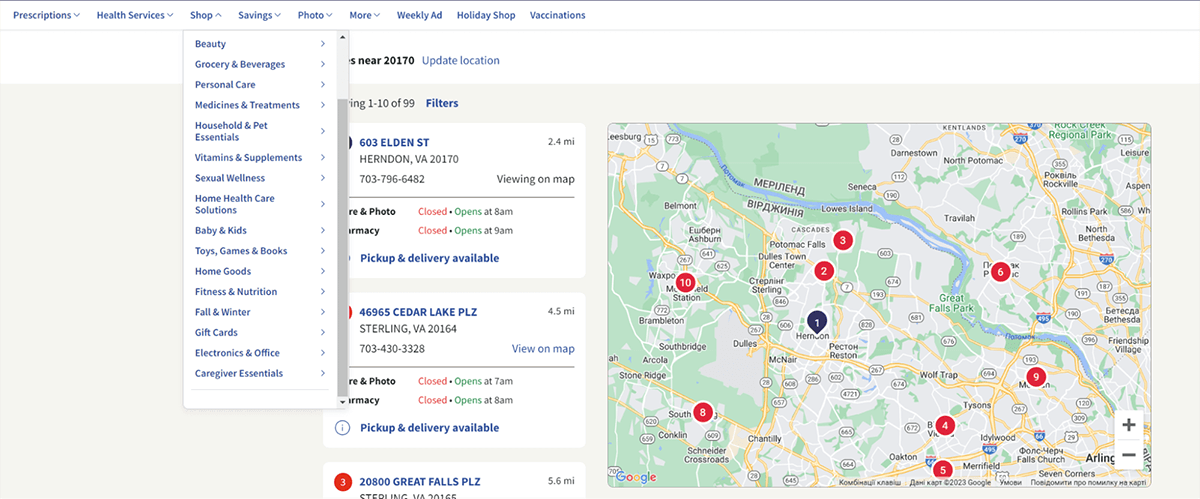
The most common method where information is divided into categories by themes. An excellent option for multipage stores or informational portals. This method is suitable for SEO promotion as it allows the efficient distribution of keywords across category pages, subcategory pages, and filter pages.
What is the structure of a hybrid type website? It is ideal for resources where different search and navigation methods need to be considered for various audience groups. Internet pharmacies often use this system. Suppose a user has a prescription for the medicine “Amoxicillin.” They can use alphabetical search, selecting the letter “A.”
If they are looking for a medicine to treat sore throat but do not know the name, they can navigate to the thematic category “Medicines for sore throat.” Additionally, if the user needs to find the nearest pharmacy to purchase “Amoxicillin,” they can use geographical search, specifying their city or district, and the site will show nearby pharmacies where this medication is available.

This is an example of a website structure designed for corporate tasks of small and medium-sized businesses, portfolios, service platforms, informational platforms, and small online stores. It provides sufficient information to familiarize users with the main aspects of the company's activities, products, or services, and offers a simple and clear scheme for content interaction.

Considered the most popular and correct, it is used by the majority of large websites, blogs, online stores, and internet portals.




Let's go through how to compose a website structure step by step.
Using analysis tools such as Serpstat, you can compare your resource with competitors and identify common keywords. This provides an understanding of which thematic blocks are important for your audience and helps create a scheme that is logical and user-friendly, as well as optimized for search engines.
At the second stage, gather the semantic core – select keywords and phrases for which the resource will be promoted in search engines. If it is multilingual, gather semantics separately for each language.
First, determine the main sections, subsections, and types of pages based on the specifics of your niche and the collected semantic core. It's important that each web page can be reached within three clicks from the home page. Use visualization for clarity, and consider scalability for adding new sections in the future.
Check and optimize indexing, think about the logic of filters and sorting, eliminate the possibility of duplicates and “junk” sections. A well-organized structure simplifies navigation for both people and search engines.
On the fourth step, carefully check the structure of your platform's URLs. URLs should be clear and concise, contain keywords without spamming. For multilingual resources, don't forget to add hreflang attributes and specify the language for each URL. These measures help improve SEO and make the website more user-friendly for both visitors and search engines.
Internal links help people and search engines navigate the site easily. Make sure there are no orphan pages—those without any links. It's helpful to create a list of all categories and subcategories in advance.
Carefully plan the menu, use breadcrumbs for navigation, and optimize the header and footer of the site. For stores, having convenient filters and sorting options is important, as well as recommendation blocks for interlinking.
An XML sitemap is a technical file created in XML format, containing a list of URLs for all pages on our site. An HTML sitemap is a regular web page on your site that includes links to all main sections and pages. You can create it manually or using special tools.
XML sitemap speeds up site indexing by search engines, while HTML sitemap makes navigation on the site more convenient for visitors.

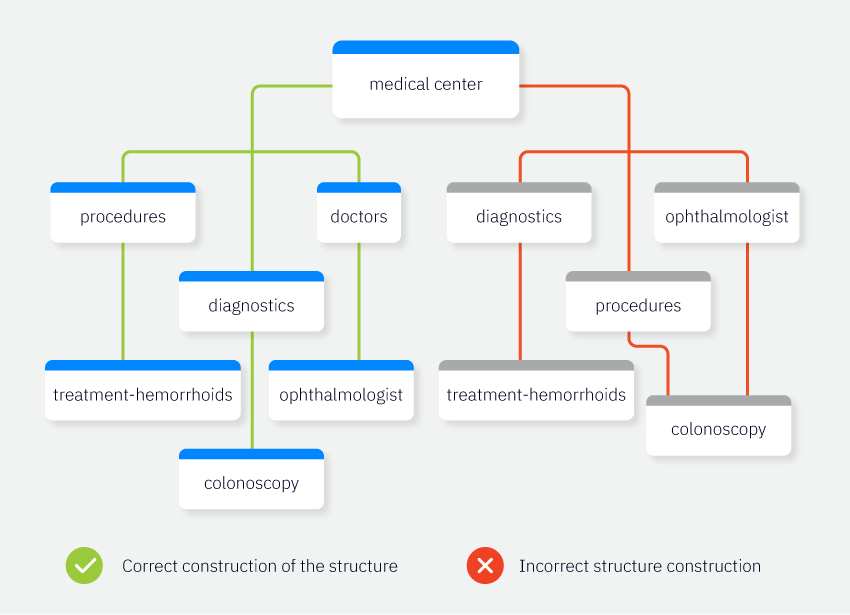
As we've mentioned before, most of our clients made mistakes in structuring their sites, leading to promotion challenges. Let's discuss what went wrong.
It is preferable to carefully plan the structure of a modern website before its launch. However, most of our new projects involve existing websites with established structures. Typically, these need adjustments or restructuring, especially when expanding an online store or undergoing a redesign.
It is important to consider certain aspects to preserve the current positions of pages in search results:
After the launch, it is crucial to monitor the effectiveness of modifications and make adjustments as needed.
An illustrative example of the impact of changing a site's structure can be seen in our case study for an online store specializing in hosiery and home textiles. Despite promotional attempts, the site was stagnant. However, the situation changed after we developed and implemented a new, more effective hierarchical structure. This improvement enhanced page performance and made navigation more convenient for both users and search bots.
As a result, the number of phrases for which the site appears in search results increased more than sixfold, and the number of indexed pages almost doubled. This led to a significant growth in organic traffic.
A clear, logically organized structure ensures effective scanning and indexing of content by search engines and enhances the user experience. If the site is well-organized and compliant with requirements, Google will reward it with better rankings.
Key considerations:
Structuring an online store is more complex than, for example, a portfolio site. A specialist must skillfully connect a large assortment of products with buyer queries, allocate products to categorize and subcategories considering their characteristics, and ensure users can quickly find them.
Creating an effective structure for an online store requires a thorough semantic analysis, involving tens of thousands of keywords and phrases. It is essential to determine which product parameters will be used in filters and which will be designated as separate subcategories. This demands competence, skills with web tools, and experience. Therefore, involving SEO specialists during the website development stage is recommended.
We will contact you shortly!